Accessible Text and Labels for Dashboard Objects
When creating a dashboard form, DataBlock Designers now have two additional object properties that can be used to provide accessibility support for screen readers. These options are currently only supported in the Web Viewer, and do not have any effect when using a screen reader in the Argos client (may be added in a future release). As a best practice, you should always fill these fields out where they make sense to do so. This ensures the best possible experience for users who rely on assistive technology to navigate Argos.
Accessible Text
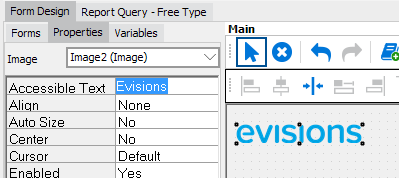
The Accessible Text property can be used to provide a text alternative to objects that contain visual information, such as images, charts, OLAP cubes, and shapes. It also works with edit boxes and list/multi-column list boxes. When a screen reader user navigates the dashboard in the Web Viewer, this text is read to the user, helping them to identify the content if they are unable to see it.

Labeled By
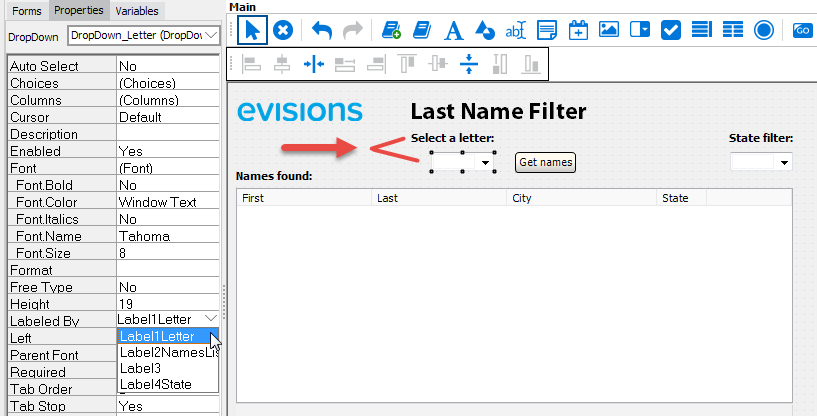
The Labeled By property is a drop-down field that allows you to choose an existing text object on the dashboard to assign as the label for this object. When using a screen reader in the Web Viewer, the selected text label will be read to the user when they navigate to the object. When designing a DataBlock with accessibility in mind, it is a best practice to assign labels for all form input fields, particularly edit boxes, date edits, and drop-down controls. This property can also be used with checkbox and radio button groups, list and multi-column list boxes (note: does not work with list boxes using JAWS/IE), and memo fields.

In the example above, the variable name of the label with text "Select a letter" label is Label1Letter. To associate it with the dropdown that the label is describing, select the dropdown field and then set the Labeled By property to the variable Label1Letter.
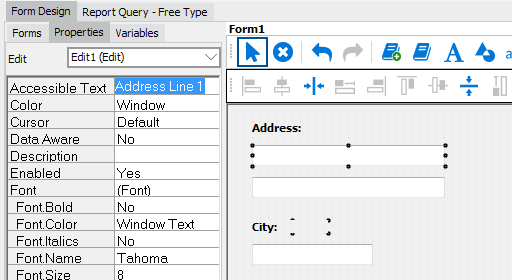
Note: Most edit boxes should use the Labeled By property to associate the edit box with its visible label. In the case of edit boxes that do not have a text label, or that require more specific information than the label includes in order to communicate something that is obvious visually, you can use Accessible Text to provide this. A good example is a set of two fields intended for entering different lines of an address. A sighted user can see that the "Address" text label belongs to both fields, but a screen reader user would benefit from having a label on each field since they are unable to see the grouping visually.

Other Considerations
When designing for accessibility, there are a few additional things to keep in mind when creating dashboard form fields:
- The existing Tab Stop property should be set to Yes for objects that users should be able to get to using the keyboard, such as form fields, buttons, and hyperlinks.
- The Tab Order property controls the navigation order when using the keyboard to tab through dashboard objects. The tab order should ideally match the visual tab order on the screen, and should make sense to the user when hearing the fields in sequence. The default tab order is the order that fields were added to the dashboard, so you may need to adjust this as you add, remove, or reposition form elements.
We will be including additional accessibility-related enhancements in future releases of Argos. If you have any questions, comments, or feedback on these features or would like to see a specific feature added or prioritized, please let us know.