Tab Order Improvements
In previous versions of Argos, the Tab Order object property controlled the navigation order when using the keyboard to tab through dashboard objects. It was automatically set based on the order that objects were added to the dashboard. This created a lot of work for DataBlock Designers, who had to manually go back and fix the tab order for objects that were added later in development but which needed to have a lower Tab Order due to their actual position on the form.
Argos 6.4 removes the Tab Order property. Instead of needing to manually specify an order, Argos handles it for you. The tab order now matches the standard browser tab order, moving from left to right, top to bottom. This follows W3C best practices as well as provides consistency with the tab order in the Web Viewer.
You may need to make some minor modifications to certain DataBlocks (see below) if they were previously configured to rely on a nonstandard tab order.
Controlling the Tab Order
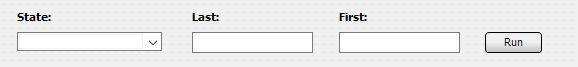
The best way to achieve a tab order that makes sense is to position tabbable form objects (buttons, dropdowns, date and edit fields, list and memo boxes, radio buttons, and checkboxes) in the desired order, and make sure objects are aligned accurately. The tab order is calculated based on each object's upper left corner, so to have it move in a horizontal row each object in that row will need to be aligned vertically.

Initial Focus
The Initial Focus property of each form specifies the object that should receive focus when the form loads. If not set, the first item in the tab order defaults to the most upper-left object on the form. Only dashboard objects that can receive focus are available to set as the Initial Focus object.
Object Grouping
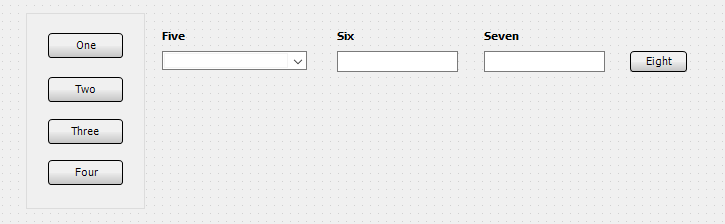
In some cases you may wish to have the tab order move through a certain group of objects before continuing on. To achieve this, you can add the objects to a panel. The tab order will move through each item on the panel before going to the next object.

Accessibility Resources
For more information on accessibility in Argos, you can refer to the following resources:
We will be including additional accessibility-related enhancements in future releases of Argos. If you have any questions, comments, or feedback on these features or would like to see a specific feature added or prioritized, please let us know.